iFrame — это элемент(тэг), который позволяет отображать веб-страницу внутри другой.
Чтобы вставить Dialogs на сайт, установите этот код в любое место между <body></body>:
| $query = http_build_query($fields); Код подключения iframe: <iframe id=”webchat” src=”https://dialogs.pro/?<?=$query?>” sandbox=”allow-forms allow-modals allow-orientation-lock allow-pointer-lock allow-popups allow-popups-to-escape-sandbox allow-presentation allow-same-origin allow-scripts allow-top-navigation allow-top-navigation-by-user-activation” allow=”camera https://dialogs.pro/; microphone https://dialogs.pro/; clipboard-read https://dialogs.pro/; clipboard-write https://dialogs.pro/” width=”100%” height=”99%” style=”border: 0;” > </iframe> |
Параметры в iFrame
В скрипте можно указать данные авторизации и фильтры. Это нужно для того, чтобы не вводить логин и пароль, а установленные фильтры позволят открыть Dialogs на нужных диалогах.
Параметры нужно указывать в атрибуте “src” после знака равно и “https://dialogs.pro/?”. Например:
| src=”https://dialogs.pro/?api[access_token]=$2y$10$3QNdSGJJarGvzMX277775777777WaI4QRW5Fw.NCWkbNONufjlEI.m&api[license_id]=15006&api[messenger_type]=grWhatsApp&api[crm_domain]=chatapp-dev46.bitrix24.ru&api[employee_ext_code]=123&api[company_id]=26&crm[dialogIds]” |
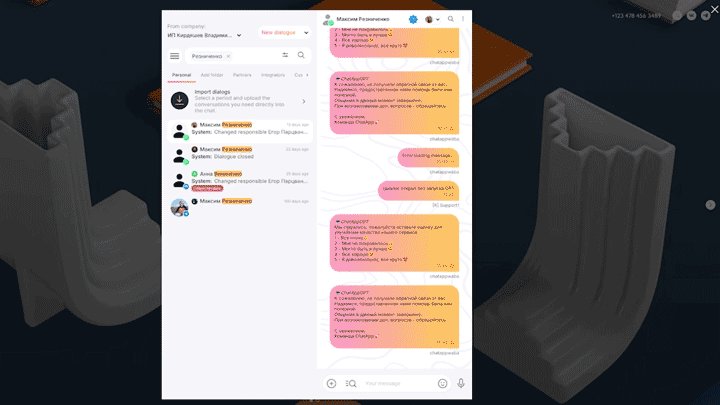
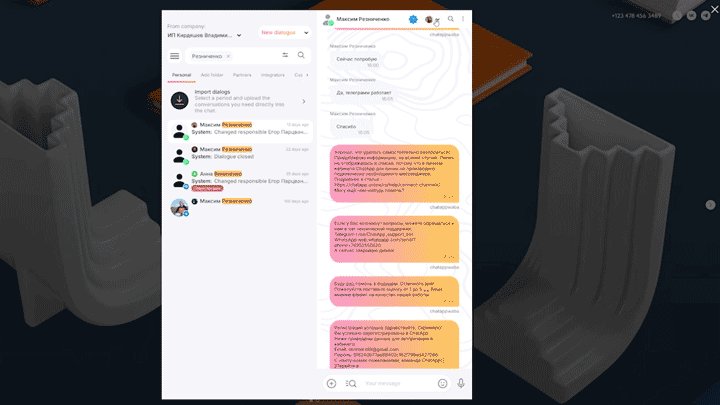
В итоге должно получиться так(обратить внимание на атрибут “src”):
| $query = http_build_query($fields); Код подключения iframe: <iframe id=”webchat” src=”https://dialogs.pro/?api[access_token]=$2y$10$3QNdSGJJarGvzMX277775777777WaI4QRW5Fw.NCWkbNONufjlEI.m&api[license_id]=11111&api[messenger_type]=grWhatsApp&api[crm_domain]=domen.bitrix24.ru&api[employee_ext_code]=123&api[company_id]=26&crm[dialogIds]” sandbox=”allow-forms allow-modals allow-orientation-lock allow-pointer-lock allow-popups allow-popups-to-escape-sandbox allow-presentation allow-same-origin allow-scripts allow-top-navigation allow-top-navigation-by-user-activation” allow=”camera https://dialogs.pro/; microphone https://dialogs.pro/; clipboard-read https://dialogs.pro/; clipboard-write https://dialogs.pro/” width=”100%” height=”99%” style=”border: 0;” > </iframe> |
Доступные параметры:
| api[access_token] | Токен доступа, см. метод Авторизация. |
| api[license_id] | Номер линии. Используется для фильтрации списка линий. |
| api[messenger_type] | Мессенджер. Используется для фильтрации списка мессенджеров. |
| api[crm_domain] | Домен внешней системы. Необходим для авторизации под конкретным сотрудником. |
| api[employee_ext_code] | ID сотрудника во внешней системе. Необходим для авторизации под конкретным сотрудником. |
| crm[phones] | Массив телефонов. Используется для фильтрации диалогов. |
| crm[dialogIds] | Массив ID чатов. Используется для фильтрации диалогов. |
Все поля необязательные.
ChatApp Dialog использует токен API (access_token), переданный из сторонней системы, и получает свою новую независимую пару токенов через специальный метод. Поэтому он не сломает токен API сторонней системы. ChatApp Dialog сам обновляет свой токен при необходимости.
Важно: нужно передать в ChatApp Dialog живой access_token в момент открытия фрейма.
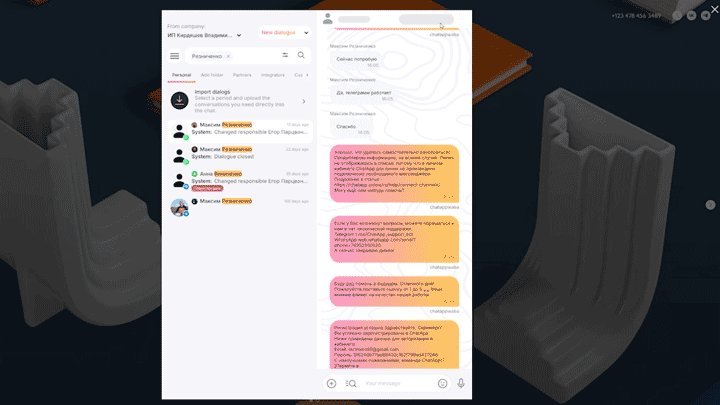
Чтобы открыть диалог без списка чатов и других элементов управления, необходимо добавить в ссылку параметр isHideChatList=true
Пример интеграции в Tilda
Через iFrame можно установить Dialogs на любой сайт. В данной статье приводится пример интеграции с конструктором сайтов Tilda.
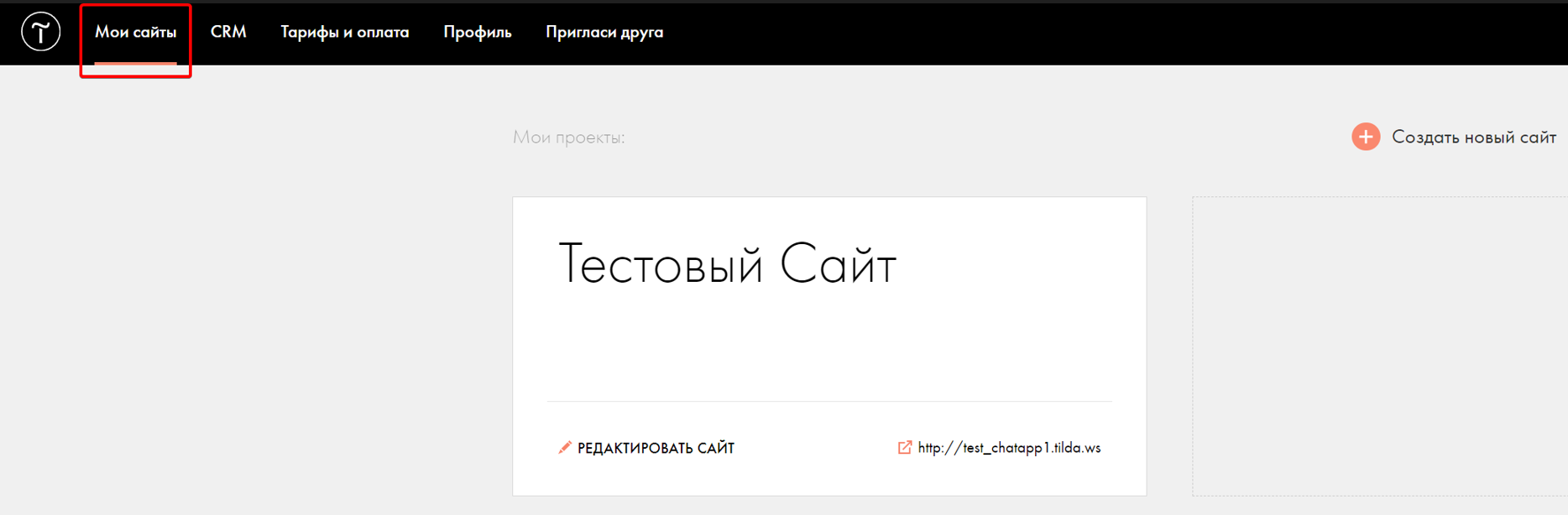
1. Зайдите в свое рабочее пространство в Tilda.
2. На вкладке «Мои сайты» создайте сайт или перейдите в существующий.
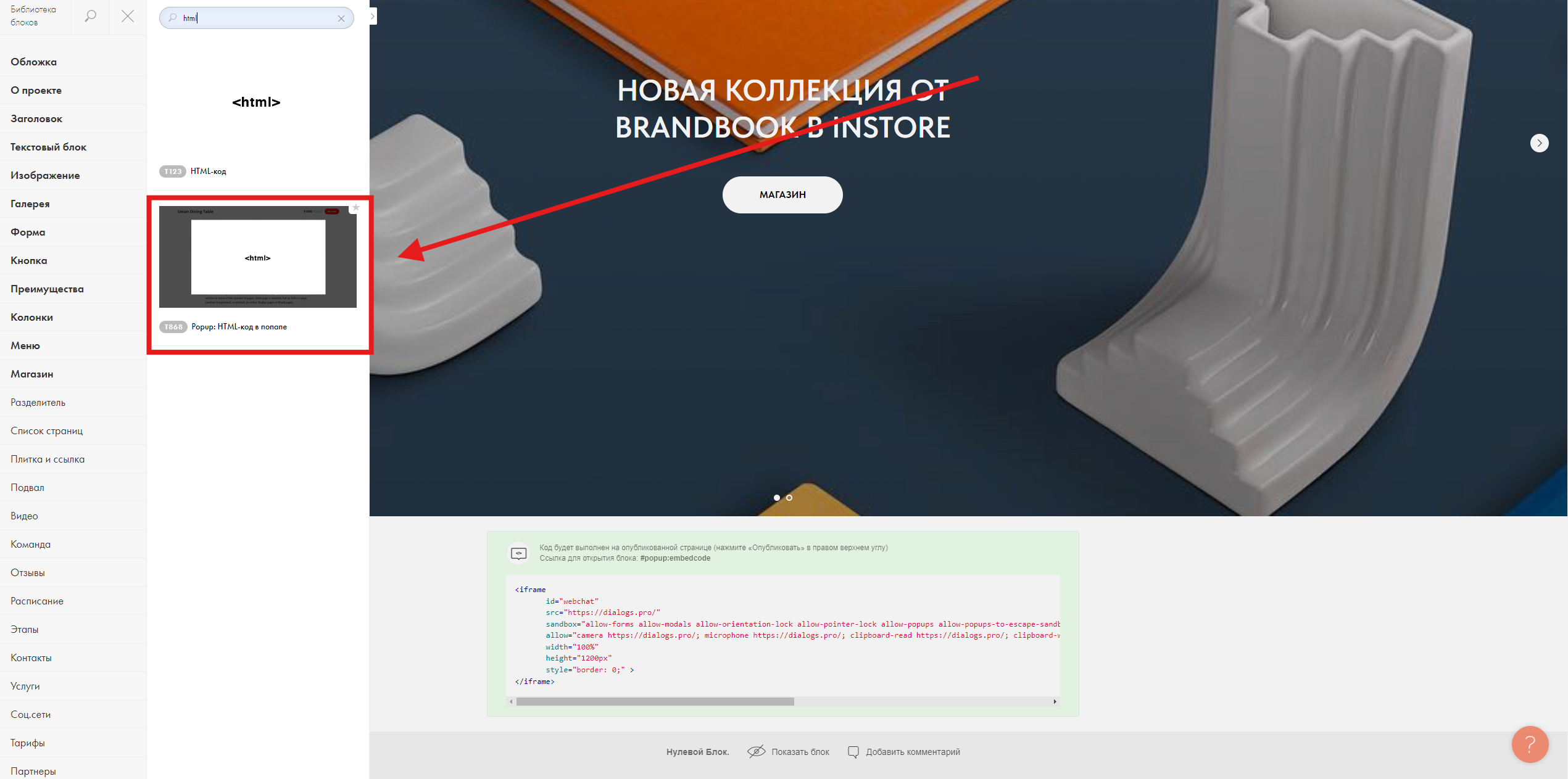
3. Добавьте блок HTML, например, «Popup: HTML-код в попапе».

4. Вставьте в блок код подключения iFrame:
<iframe
id=”webchat”
src=”https://dialogs.pro/”
sandbox=”allow-forms allow-modals allow-orientation-lock allow-pointer-lock allow-popups allow-popups-to-escape-sandbox allow-presentation allow-same-origin allow-scripts allow-top-navigation allow-top-navigation-by-user-activation”
allow=”camera https://dialogs.pro/; microphone https://dialogs.pro/; clipboard-read https://dialogs.pro/; clipboard-write https://dialogs.pro/”
width=”100%”
height=”1200px”
style=”border: 0;” >
</iframe>
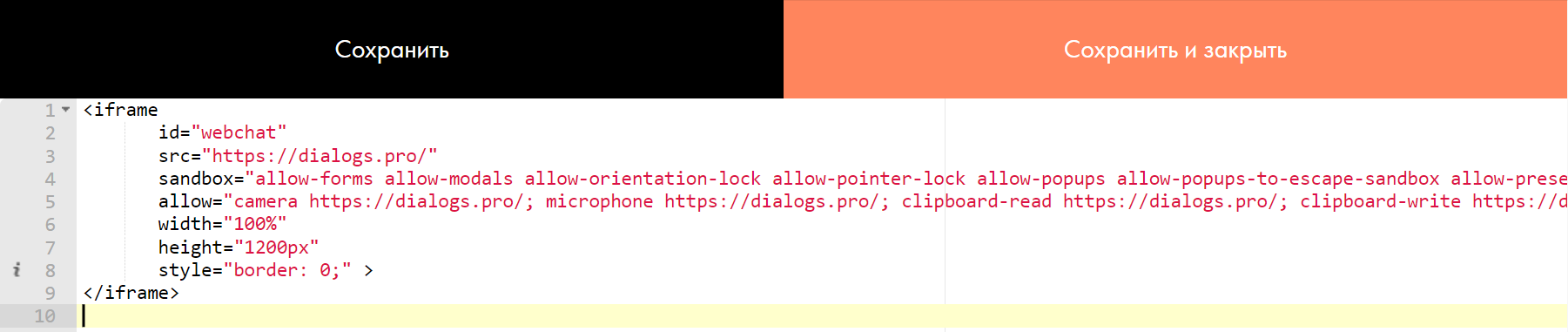
5. Нажмите «Сохранить» и «Закрыть».

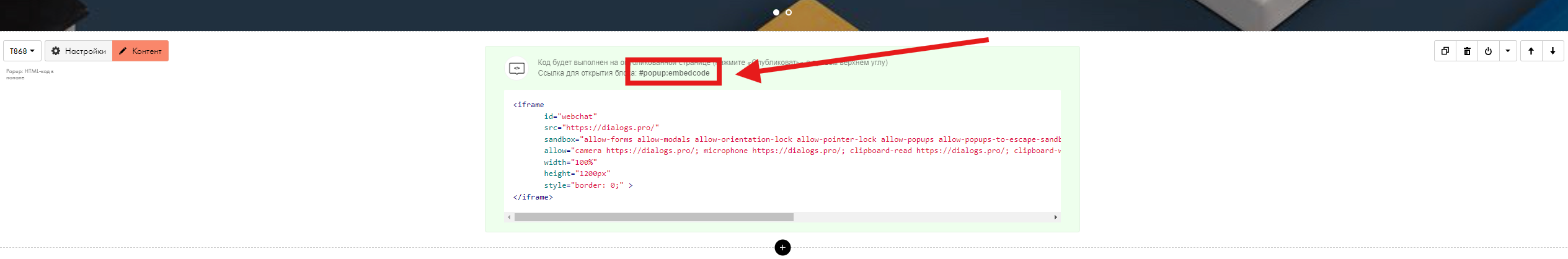
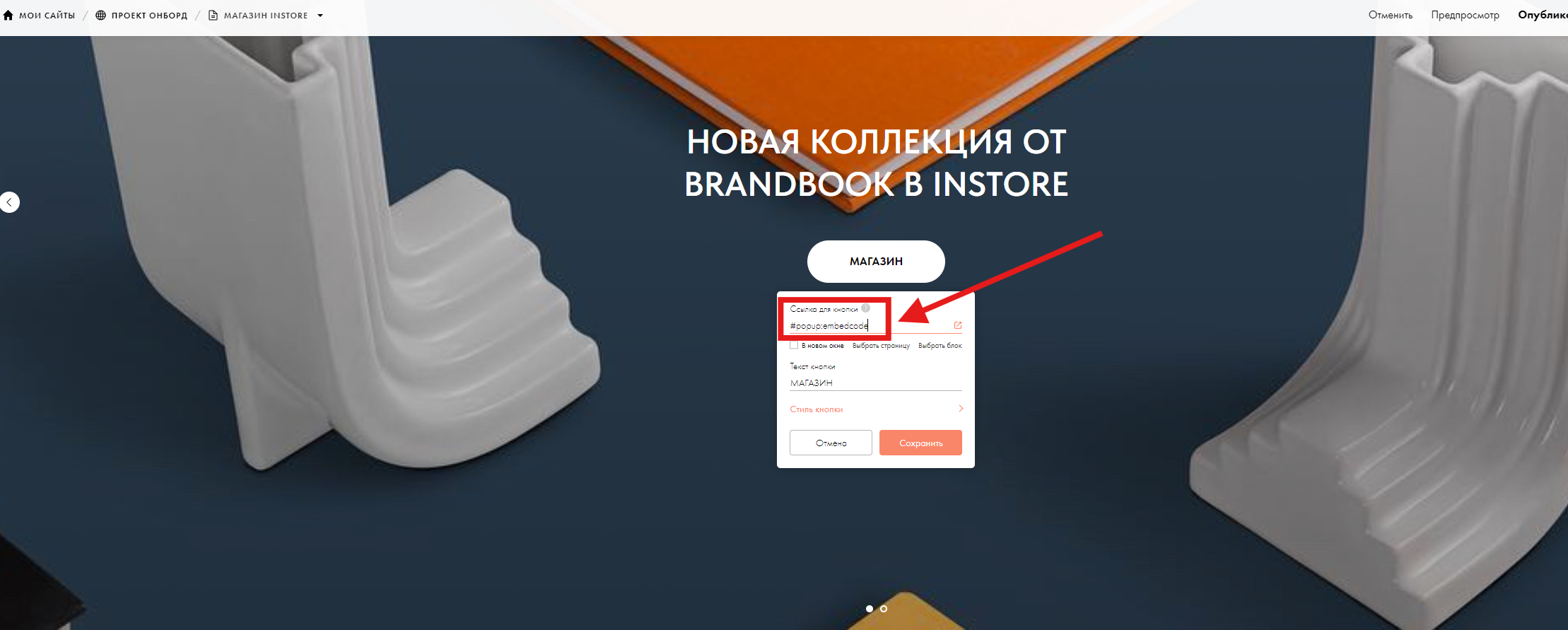
6. Скопируйте ссылку на Popup.


7. Установите ссылку в любое место на странице, например в кнопку.


8. Опубликуйте сайт.
9. Теперь при нажатии на кнопку откроется всплывающее окно с Dialogs