Webhook — это механизм автоматического оповещения одной системы о событиях в другой. Это как получить сообщение в мессенджере от друга. Например, когда в Битрикс24 появляется новый клиент, webhook отправляет об этом данные в ChatApp — и запускается нужный сценарий: например, система автоматические отправляет пользователю приветственное сообщение.
Блок «Входящий webhook» в ChatApp используют в качестве стартового блока в сценарии принятия запроса. Например, чтобы принимать запросы из Битрикс24. Как только информация о клиенте обновится, вебхук запустит нужный сценарий в ChatApp.
Начало работы
Чтобы всё работало корректно, сперва важно заполнить недостающие данные.
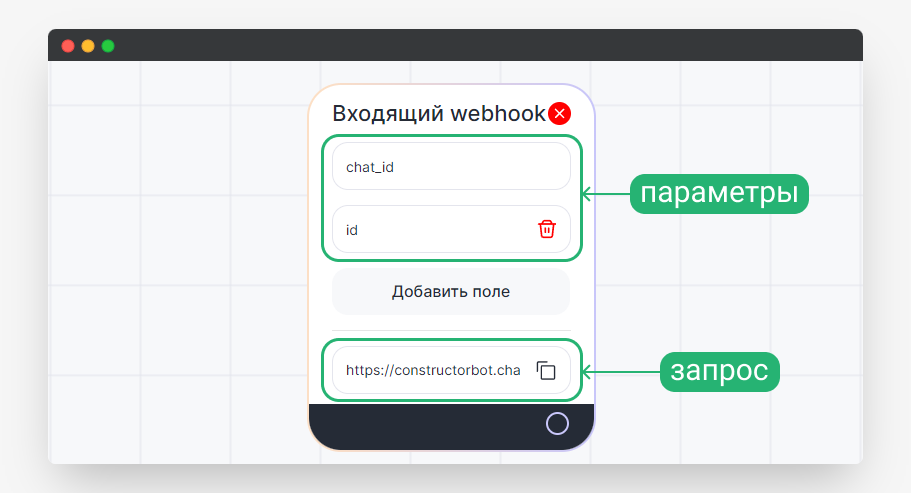
Параметры в вебхуке — какие данные хотите получать из других систем. Интеграция работает в три этапа:
- Вебхук передаёт запрос;
- Автоматически создаются локальные переменные;
- Значения этих параметров сохраняются в переменные, которые можно использовать в сценариях.
Запрос — специальная сгенерированная системой ссылка внизу блока. Она нужна для вызова сценария принятия запроса из сторонних сервисов. Это и есть вебхук, который мы используем, чтобы передавать данные в ChatApp.
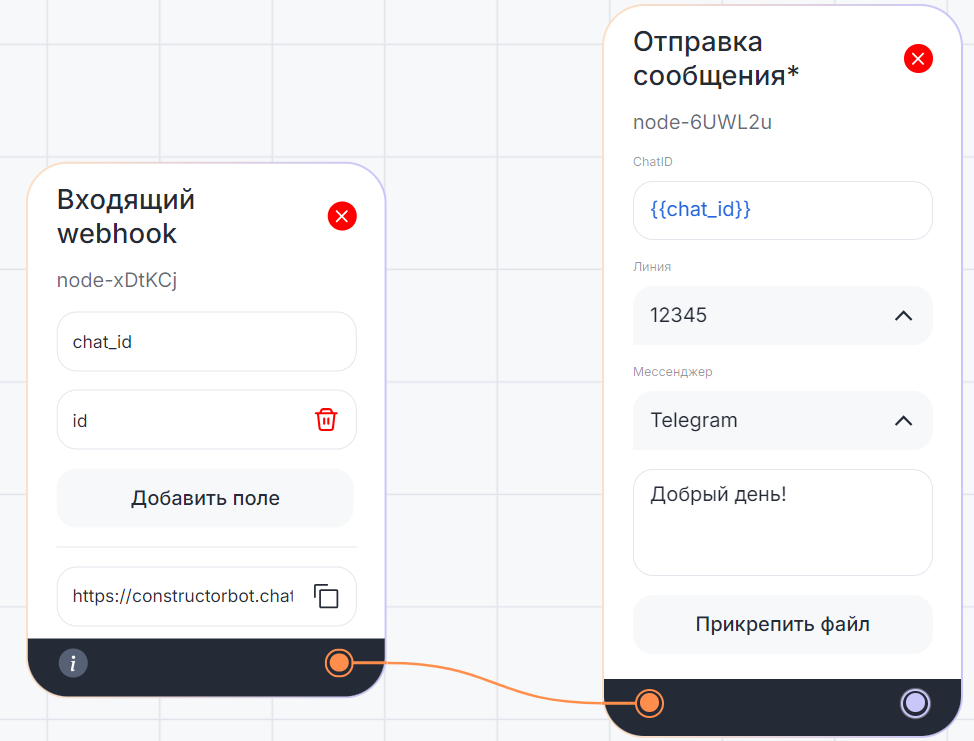
Сейчас с блоком «Входящий webhook» можно связать только блоки «Отправка сообщения» и «Условие». Следите за обновлениями — мы уже работаем над расширением списка.

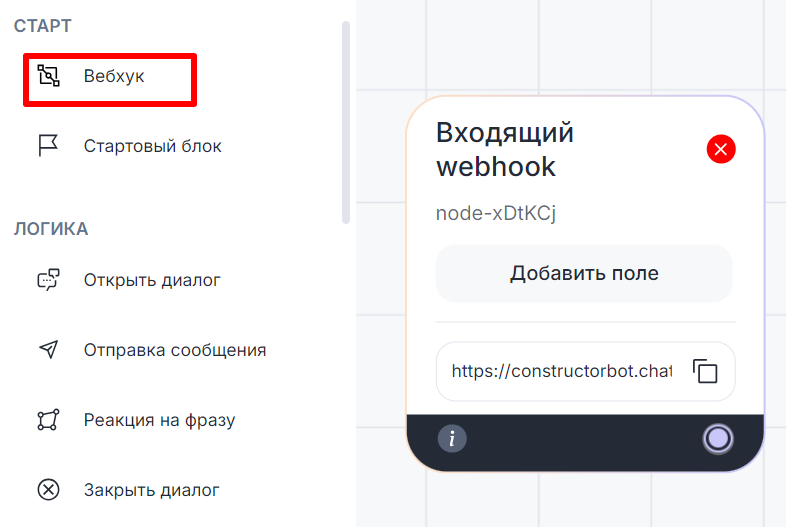
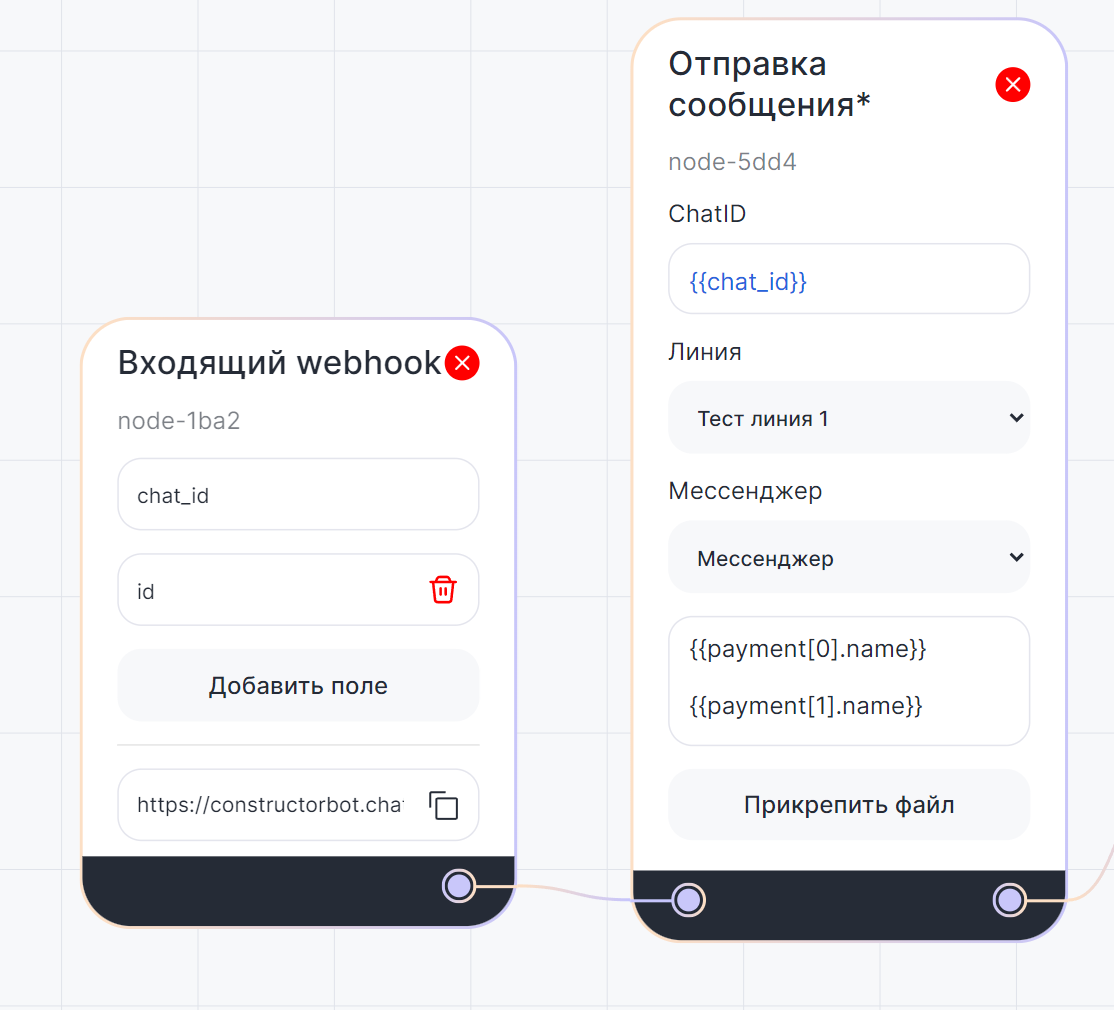
Так должен выглядеть первый блок в конструкторе сценария вебхука
Например, вам нужно, чтобы клиенту автоматические приходило сообщение с запросом оценки после перемещении карточки сделки в CRM. Для этого в запросе укажите номер телефона клиента и его имя, чтобы бот узнал, на какой телефон отправить сообщение и как к нему обратиться. Пример такого сценария разобрали в статье «Исходящий webhook Битрикс24».
Настройка блока «Входящий webhook»#
1. Добавьте блок «Входящий webhook» на рабочую область в Редакторе сценариев. 
2. Введите название сценария и сохраните его. Это нужно для работы с переменными. Если сценарий не сохранен, работать с ними не получится.
3. Создайте поля и впишите в них параметры, которые нужно передать. Например, параметры chat_id — телефон клиента и id — идентификатор карточки. Автоматически создаются локальные переменные с таким же названием.
Важно: в блок «Входящий webhook» нельзя добавлять системные переменные.
4. В нижней части блока сформировалась ссылка запроса. Она понадобится в будущем для настройки исходящего webhook в нужном сервисе.
Пример ссылки:
https://constructorbot.chatapp.online/api/request/get/?token=токен генерируется
сам&chat_id=номер телефона клиента &id=идентификатор карточки4. Добавьте блок «Отправка сообщения*»;
5. В «ChatID» введем пременную {{chat_id}};
6. В поле «Линия» выберите линию, с которой будет отправляться сообщение;
7. В поле «Мессенджер» выберите мессенджер, в котором отправится сообщение; 
 8. Нажимите «Сохранить»;
8. Нажимите «Сохранить»;
9. Теперь нужно перейти в сервис, который будет отправлять запрос, и настроить в нем исходящий webhook. Процесс настройки может отличаться в зависимости от сервиса. Пример можно посмотреть в статье «Исходящий webhook Битрикс24».
Получение параметров из тела запроса#
1. Данные, которые передаются через webhook, могут быть в ссылке — www.…/get/?token=…. В таком случае их нужно вписать в поля блока, как описано выше.
Важно: для корректного получения параметров из тела запроса, в ссылке должен быть только адрес токена www.…/get/?token=….
2. Также параметры могут приходить в теле запроса в формате .json. Тогда их не нужно вписывать в блок:
{
"Email1": "...@gmail.com",
"name_client": "test",
"chat_id": "89999999999",
"tranid": "test",
"formid": "formtest",
"utm_source": "google",
"utm_medium": "cpc",
"utm_campaign": "promo"
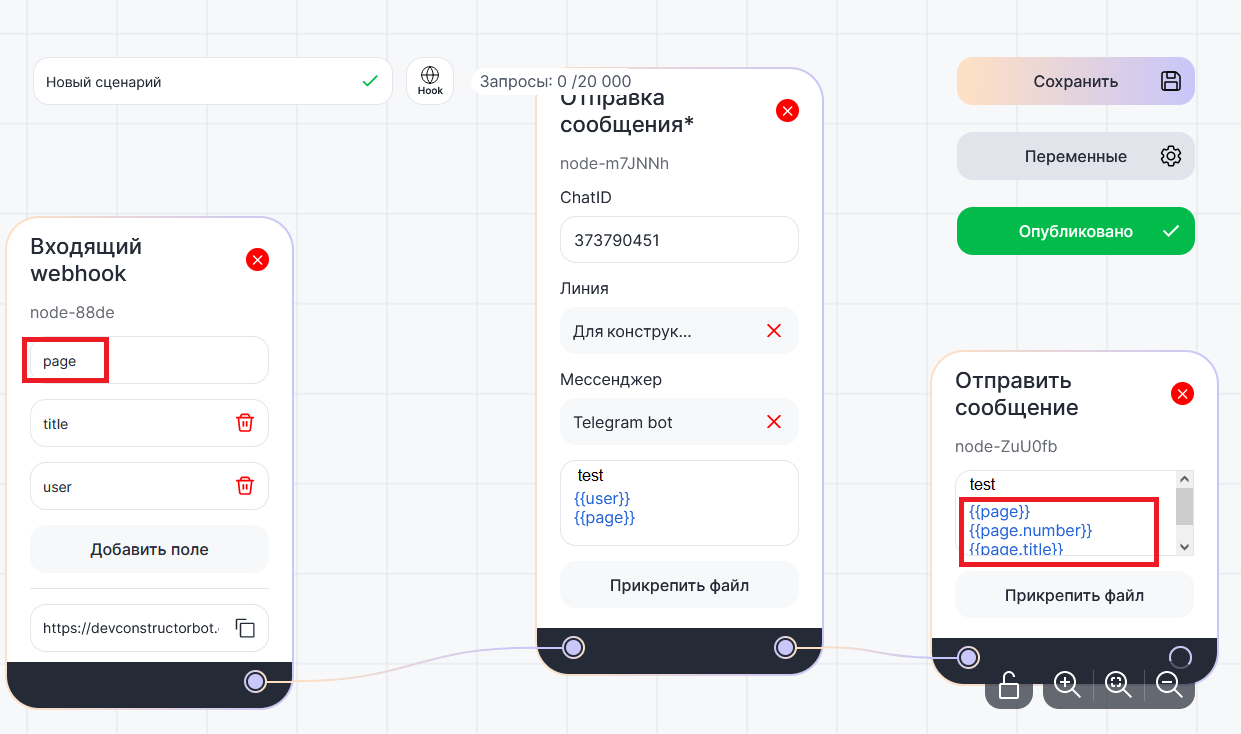
}3. Чтобы получить данные из таких параметров, укажите их в боте в фигурных скобках. Например, если ввести в тексте сообщения {{Email1}}, то когда придет webhook, подставится значение ...@gmail.com.
Обратите внимание, что в конце передаваемого параметра "Email1" стоит цифра 1. Параметры в теле запроса должны отличаться от системных переменных которые уже есть в боте. Какие еще бывают системные переменные читайте в статье.
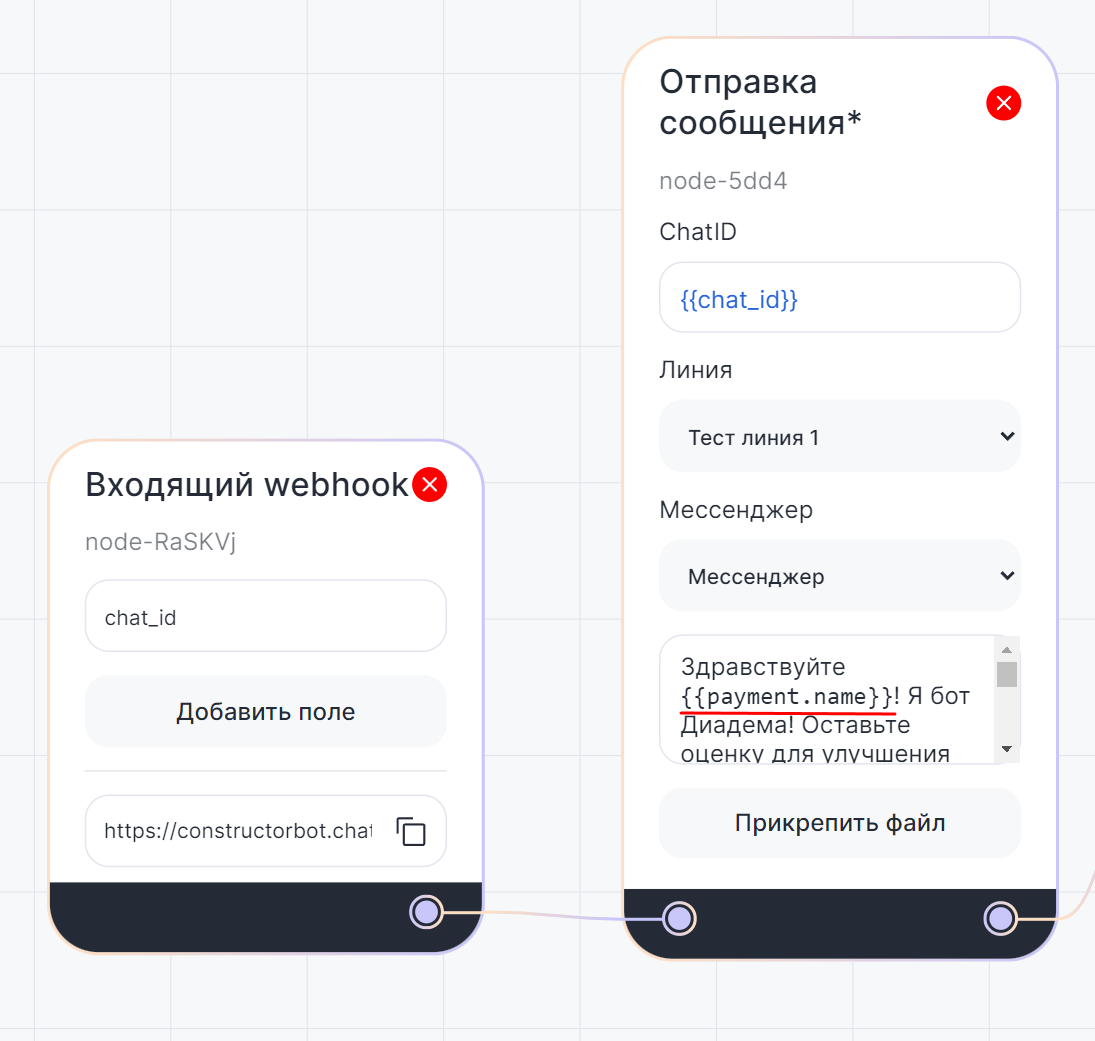
4. Некоторые сервисы передают webhook с вложенными параметрами. Это выглядит так:
{
"payment": {
"name": "Вася"
"Email1": "...@gmail.com",
}
}В таком случае, чтобы получить имя клиента, мы напишем сначала параметр который содержит в себе параметр с именем — payment, а через точку укажем нужный параметр. Должно получиться так: {{payment.name}}.

5. Когда в вебхуке есть параметры в ссылке, бот принимает параметры из тела запроса. Если в ссылке и в теле запроса одинаковое название поля, то значение возьмется из тела запроса.
При получении POST-запроса бот смотрит параметры из ссылки и тела одновременно.

6. В некоторых случаях параметры содержат в себе вложенные списки. Тогда в одном параметре может оказаться 2 других параметра с одинаковым названием. В теле запроса список выделяется квадратными скобками, это будет выглядеть так:
"payment" : [
{
"name": "Вася"
"email1": "...@mail.ru"
}
{
"name" : "Петя"
"email1": "...@yandex.ru"
}
]Как нам отличить друг от друга параметры name? Все очень просто! Каждый элемент в списке имеет свой порядковый номер. Отсчет начинается с 0. А значит параметр с именем “Вася” будет по счету — 0. В боте это будет указываться так:
payment[0].name — бот отправит “Вася”;
payment[1].name — бот отправит “Петя”.
Элемент в формате json отделяется двумя фигурными скобками. Все что внутри будет считаться одним элементом, даже если он содержит несколько параметров.

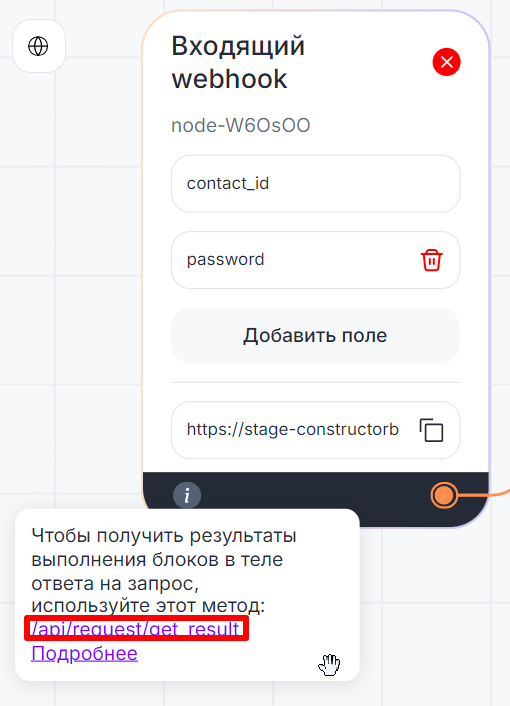
Возврат результатов блоков#
С помощью блока «Входящий вебхук» также можно вернуть результаты работы блоков в теле ответа на запрос. Чтобы блок присылал ответ, нажмите на значок подсказки в левом нижнем углу блока, скопируйте ссылку и используйте в нужном сервисе вместо стандартной ссылки запроса. 
Видеоурок#
Если у вас остались вопросы, мы подготовили видеоурок по блоку входящий webhook.