Tilda может отправлять данные из форм заявок при помощи Webhook, которые принимает наш конструктор ботов. Для настройки механизма оповещения выполните следующие шаги:
Добавить WebHook в Tilda
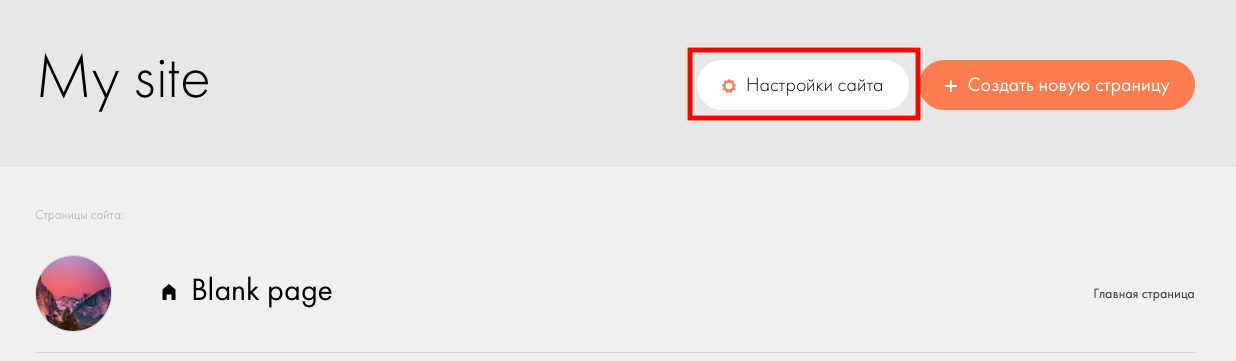
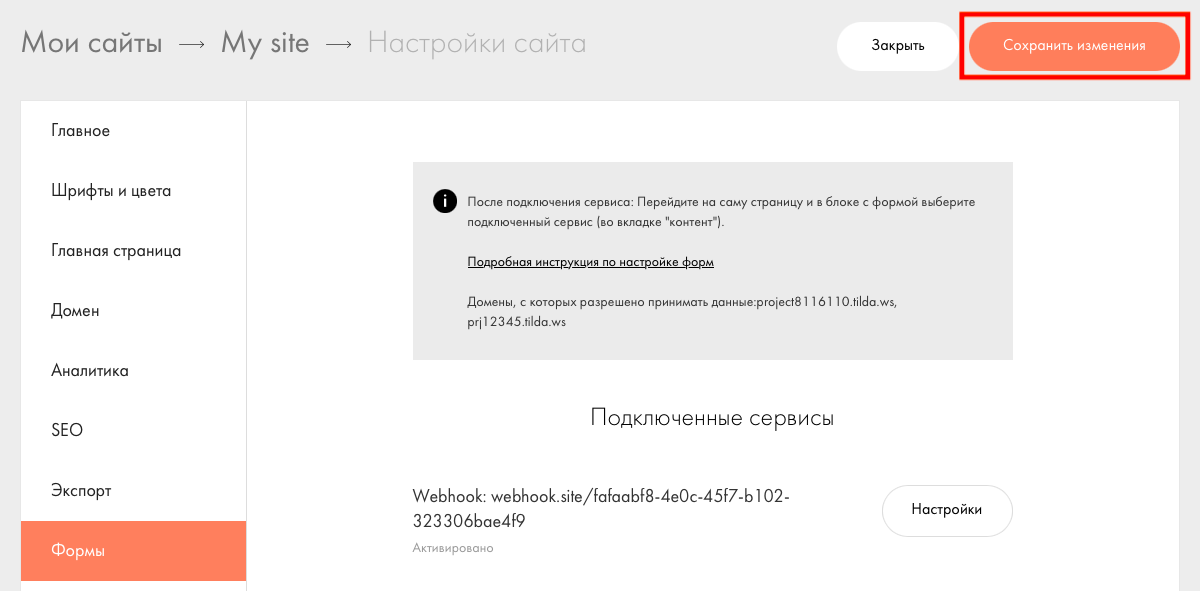
1. Перейдите в настройки сайта;
2. Откройте раздел «Формы»;
3. Пролистайте страницу в конец и нажмите «Webhook»;
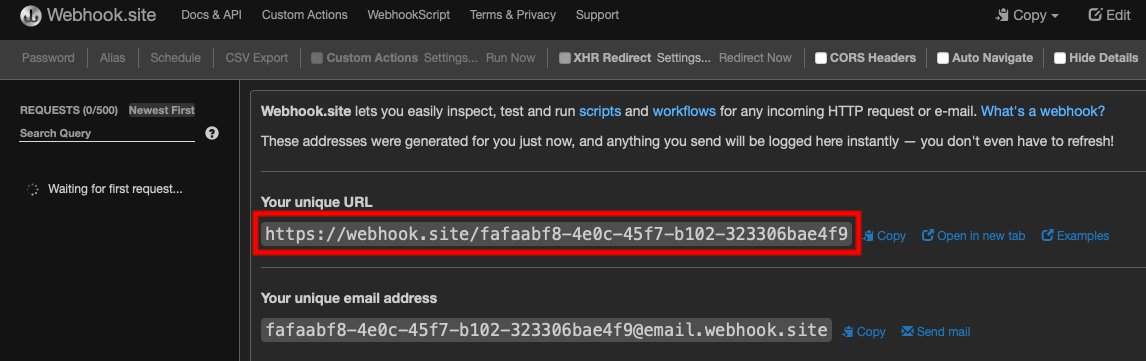
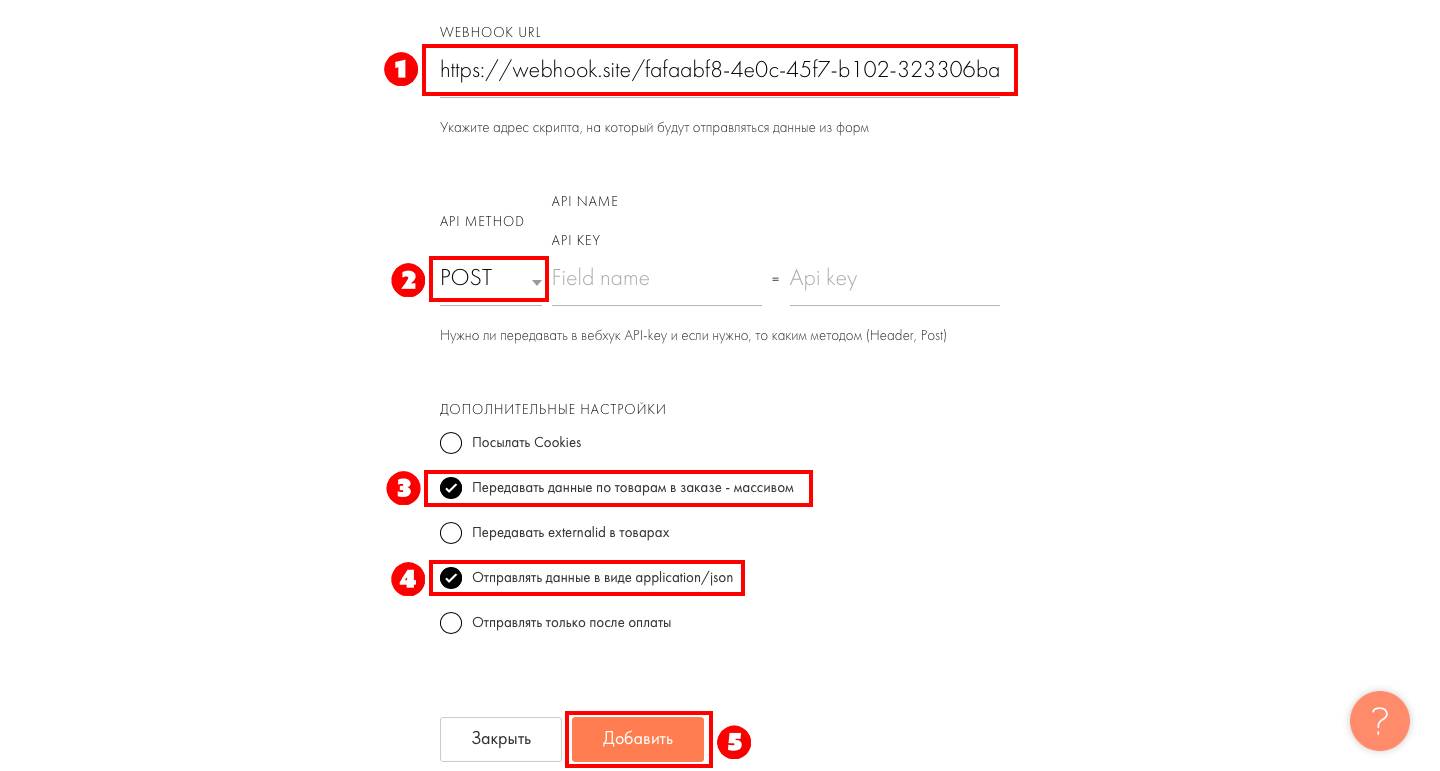
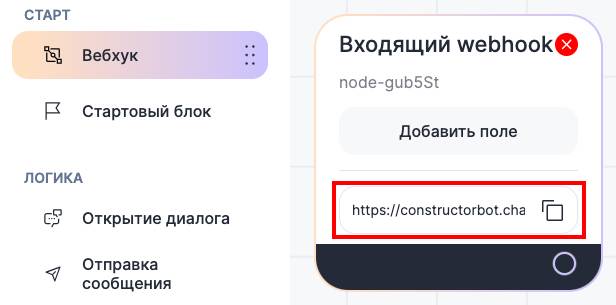
4. Скопируйте ссылку из блока «Входящий Webhook» в конструкторе ботов ChatApp и вставьте в поле «WEBHOOK URL»;

5. В «API METHOD» выберите «POST»;
6. Нажмите «Добавить».
Готово! Вы подключили ваш Webhook к Tilda.
Настройка переменных в исходящем запросе
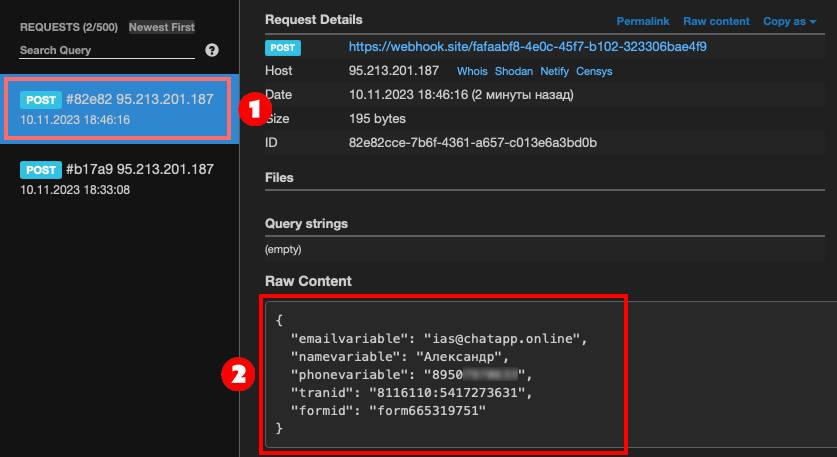
Отправляя Webhook, Tilda присылает данные об оставленной заявке. Это например:
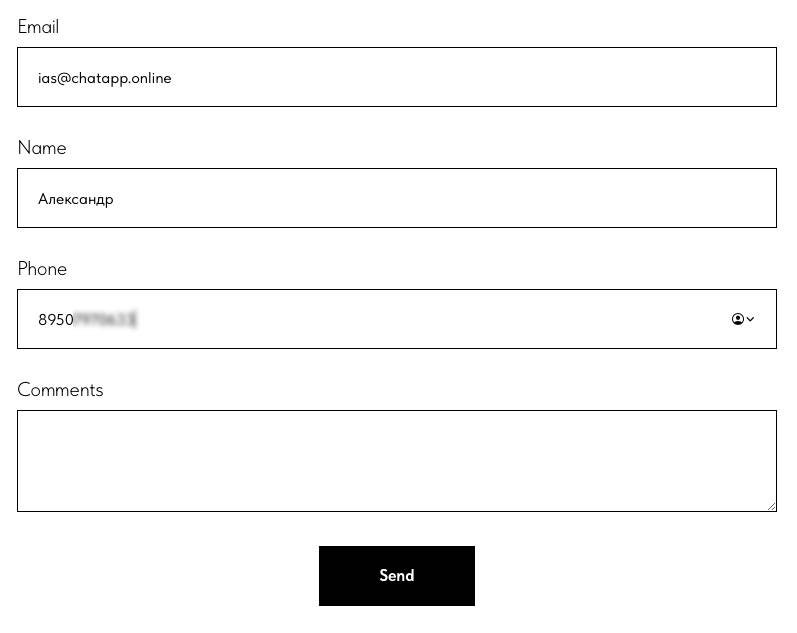
- Email — почта указанная при заполнении формы;
- Name — Имя указанное при заполнении формы;
- Phone — Номер телефона указанный при заполнении формы.
1. Откройте созданную страницу;

2. Пролистав страницу вниз, нажмите «Все блоки». Добавьте «Форму»;

3. Перейдите в «Контент»;

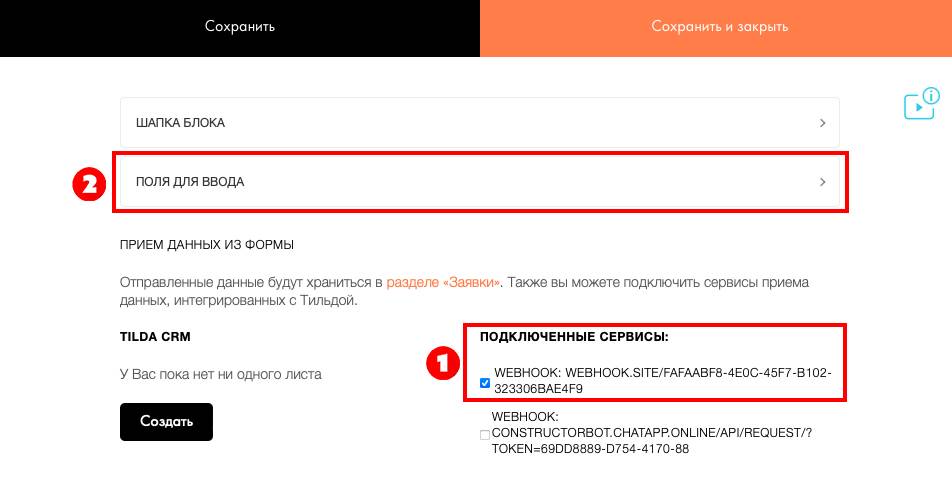
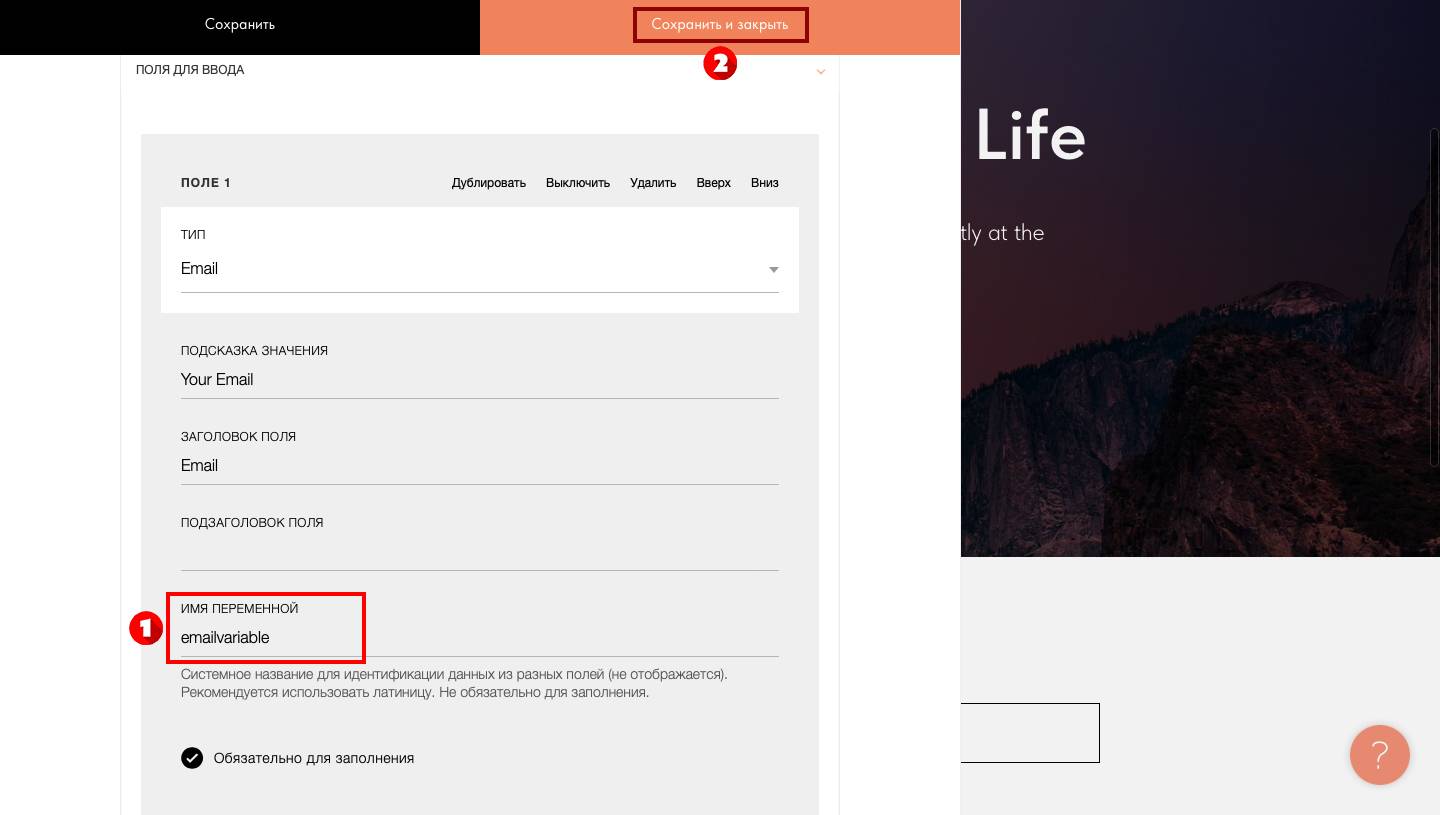
4. В разделе «Подключенные сервисы» отметьте нужный webhook. Перейдите в «Поля для ввода»;

5. Задайте имя переменной для каждого поля. Нажмите «Сохранить и закрыть»;
Важно: имя переменной не должно совпадать с системными переменными из конструктора ботов. Поэтому вместо «email», «name» и «phone» задайте свои имена, например «emailvariable», «namevariable» и «phonevariable».

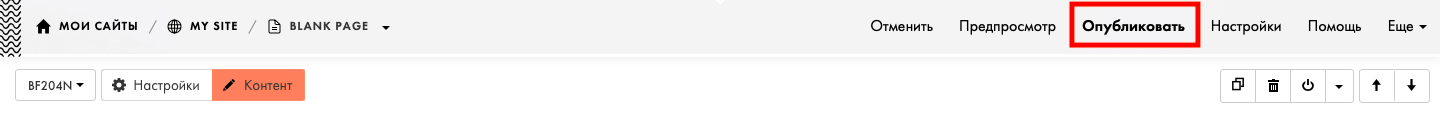
6. Нажмите «Опубликовать»;

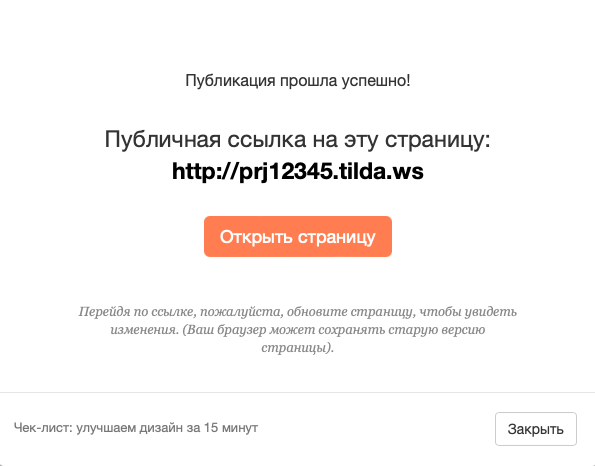
7. Назовите страницу и перейдите на нее;

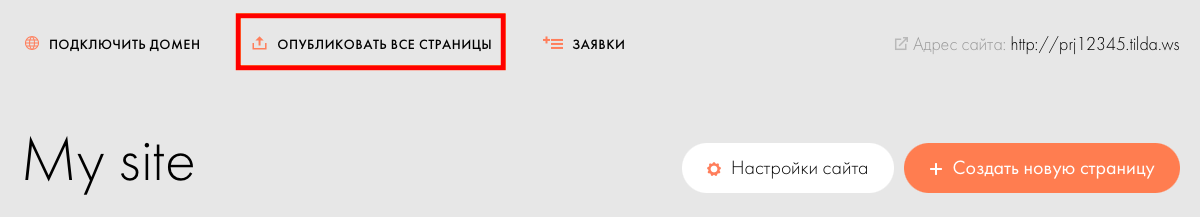
8. Вернитесь назад и опубликуйте все страницы.

Работа с вложенными элементами
Некоторые сервисы передают webhook с вложенными элементами. Выглядит это так:
{
"payment": {
"name": "Вася"
"Email1": "...@gmail.com",
}
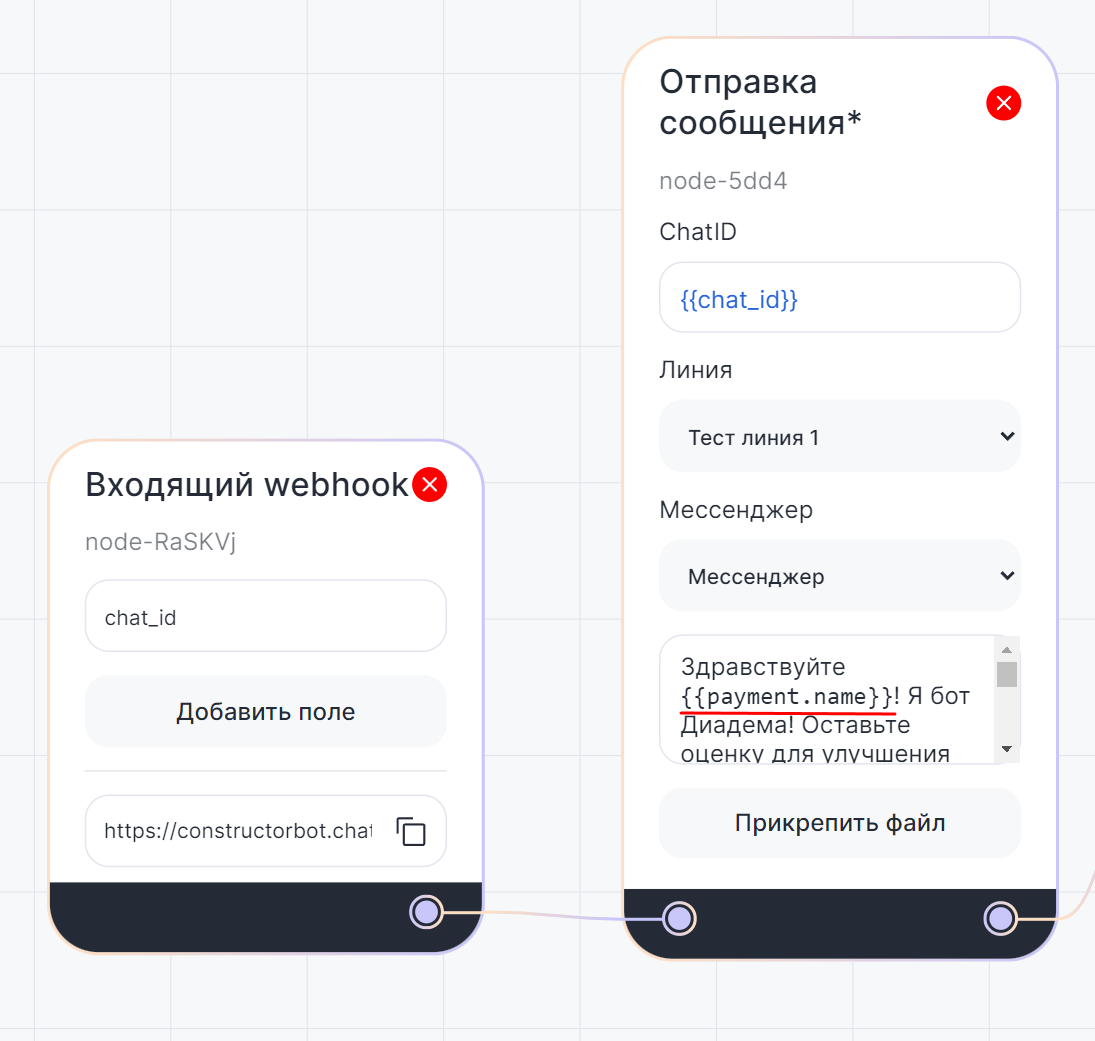
}Для получения имени клиента:
1. Пишем элемент, содержащий в себе параметр с именем. В нашем случае это payment.;
2. Через точку указываем нужный параметр. Итоговый вариант должен выглядеть следующим образом: {{payment.name}}.

Параметры могут содержать в себе вложенные списки. В подобных случаях один элемент хранить в себе 2 других параметра с одинаковым названием. Такие списки выделяются квадратными скобками, и выглядят следующим образом:
"payment" : [
{
"name": "Вася"
"email1": "...@mail.ru"
}
{
"name" : "Петя"
"email1": "...@yandex.ru"
}
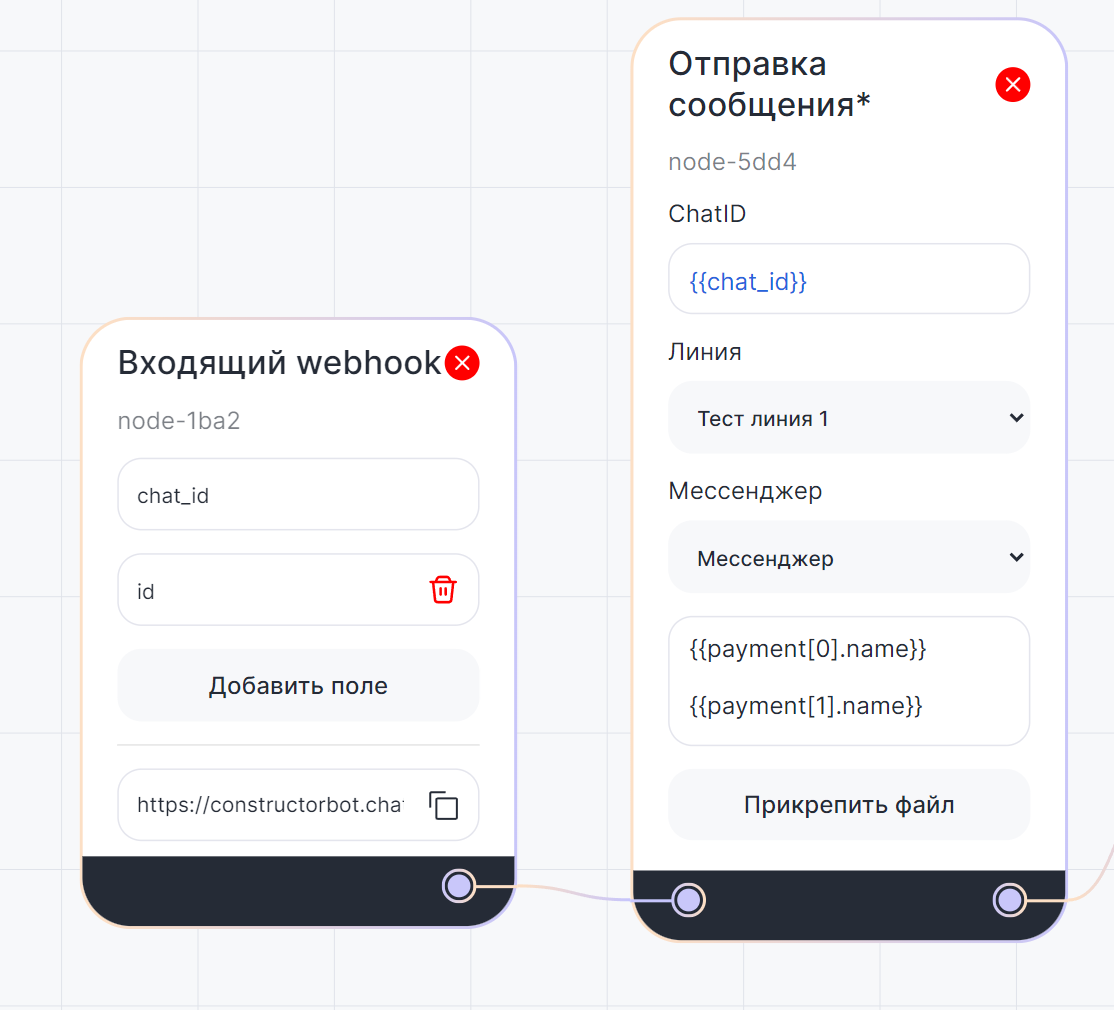
]Отличить друг от друга параметры name можно по индивидуальному порядковому номеру. В подобных списках отсчет всегда начинается с «0» с шагом в «1». В боте это выглядит так:
payment[0].name — бот отправит “Вася”;
payment[1].name — бот отправит “Петя”.
Элемент в формате json отделяется двумя фигурными скобками. Все что внутри будет считаться одним элементом, даже если он содержит несколько параметров.

Настройка бота
Осталось научить бота «забирать» из Webhook номер телефона. Для этого:
1. Создайте блок «Отправка сообщения*» и свяжите его с блоком «Входящий webhook»;
3. Выберите линию и мессенджер;
4. Введите текст сообщения, при необходимости прикрепите файл;
5. Сохраните и опубликуйте бота.
Готово! Теперь при заполнении формы на сайте, клиенту отправится сообщение в выбранный мессенджер.