В текст сообщений ChatApp можно добавлять кнопки. Например, чтобы предложить клиенту выбрать вариант ответа.
Отправку сообщений с кнопками поддерживают сервисы:
- ChatApp Диалог;
- Быстрые ответы;
- Боты CRM;
- Внутренние мессенджеры Битрикс24, amoCRM, YCLIENTS, Altegio и других CRM;
- Конструктор ботов.
Добавление кнопки#
Чтобы добавить кнопку в сообщение:
1. Напишите в тексте её название в тройных фигурных скобках, например: {{{Кнопка отказа}}}.
2. Придерживайтесь правил:
- Кнопки нельзя отправлять вместе с файлом. Когда тип сообщения — «файл», клиенту отправится обычный текст в фигурных скобках.
- Сообщение с кнопками должно начинаться с текста. Например: «Выберите один из вариантов: {{{Вариант 1}}}{{{Вариант 2}}}{{{Вариант 3}}}». Если в содержании только кнопки, сообщение не отправится.
- Максимальная длина одной кнопки — 20 символов.
Некоторые каналы связи не поддерживают опцию кнопок — они не отобразятся в сообщениях.
В таблице ниже представлены мессенджеры и соц.сети, куда можно или нельзя высылать кнопки:
| Поддерживают кнопки | Не поддерживают кнопки |
|
|
3. Пример текста сообщения с добавлением кнопок:
|
Добрый день! Вы ранее заказывали у нас цветы, теперь вы являетесь нашим любимым клиентом. Мы хотим вам отправить подарок! Введите ответ: {{{мужчин}}} {{{женщин}}} |
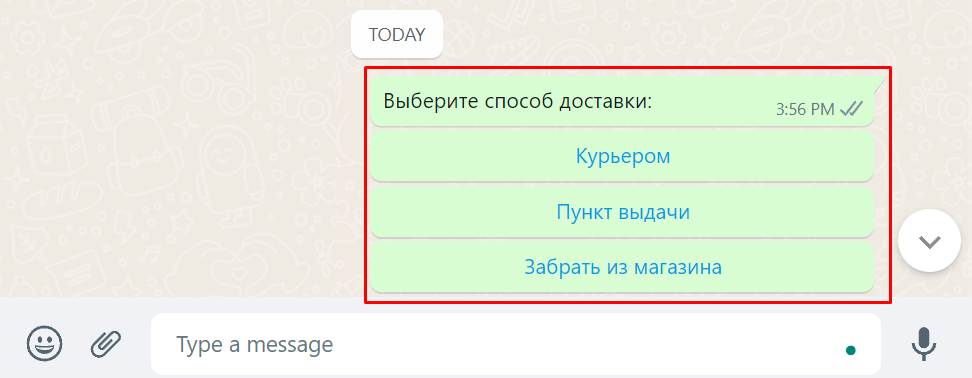
Пример сообщения с кнопками в WhatsApp:


Отправка сообщений с кнопками через разные каналы связи
Добавьте кнопку в сообщение по инструкции из предыдущего раздела. В разных каналах связи условия отправки будут различаться:
1. TelegramBot может вывести максимум 20 кнопок:

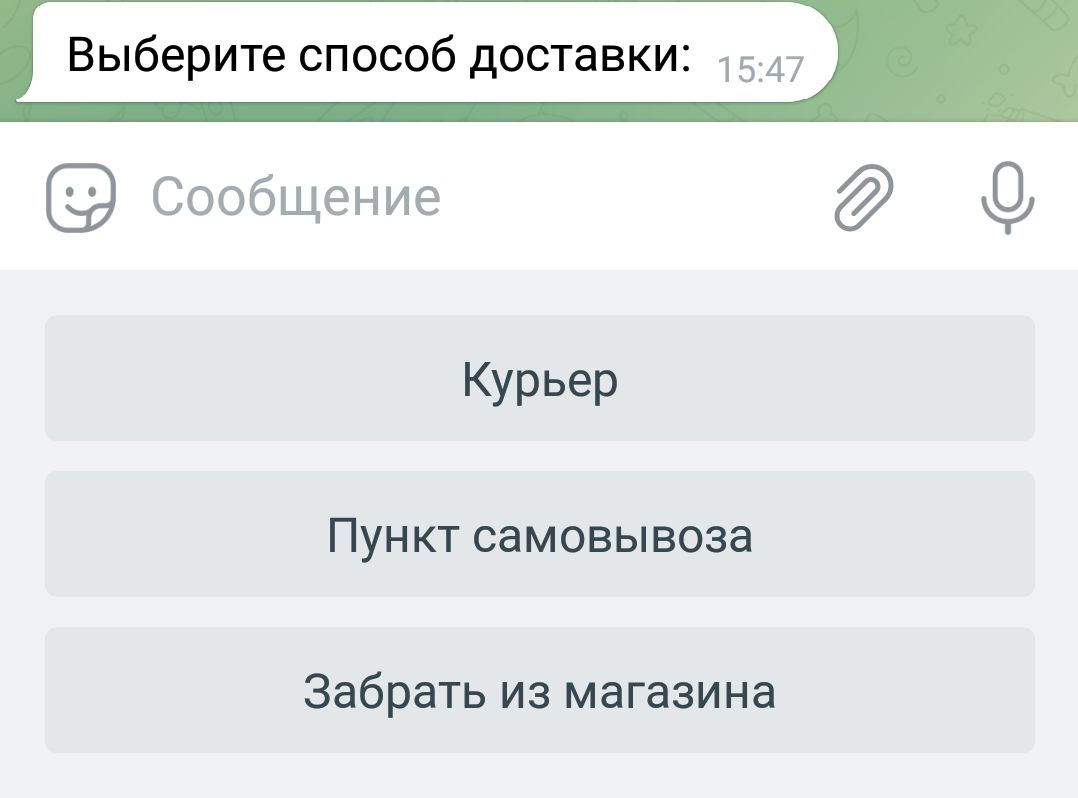
2. В WhatsApp одним сообщением можно отправить только 3 кнопки. Если добавить больше кнопок в сообщение, оно разделится на несколько:
В WhatsApp WEB можно дублировать кнопки через бота или автоматизацией в CRM. Из-за частых обновлений приложения кнопки могут перестать работать.
3. ВКонтакте сообщения с кнопками можно рассылать только из сообщества:
- перейдите в Сообщество → Управление → Сообщения → Настройки для бота;
- включите пункт «Возможности бота».
Отображение кнопок в TelegramBot и ВКонтакте#
Боты в Telegram и ВКонтакте способны выводить 2 вида кнопок:
- классические — под строкой ввода сообщения;
- Inline — в окне переписки в виде «облаков» сообщений.
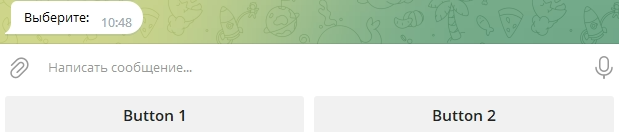
1. Классические кнопки под строкой ввода сообщения могут располагаться как в строке, так и столбцом.
Для строчного формата поставьте пробел между кнопками.
Пример: «{{{Button 1}}} {{{Button 2}}}».
Результат сообщения в мессенджере:

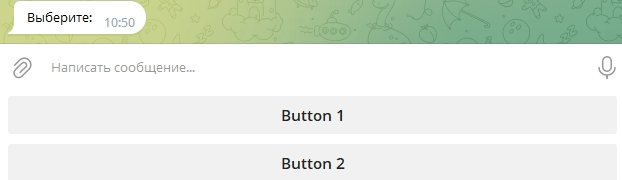
Чтобы кнопки отображались в формате столбца, между ними нужно убрать пробелы, либо добавить перенос строки.
Пример: «{{{Button 1}}}{{{Button 2}}}»
или
«{{{Button 1}}}
{{{Button 2}}}»
Результат сообщения в мессенджере:

2. Чтобы применить вариант кнопок Inline, воспользуйтесь специальным маркером {{{inline}}}.
Пример сообщения с добавлением кнопки Inline:
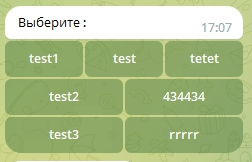
«Выберите :
{{{inline}}} {{{test1}}} {{{test}}} {{{tetet}}}
{{{test2}}} {{{434434}}}
{{{test3}}} {{{rrrrr}}}»
Результат сообщения в мессенджере:

3. Также в Inline кнопках можно добавлять ссылки:
{{{Button 1 url=https://www.google.com}}}
{{{Button 2 url=https://chatapp.online}}}
Укажите нужный вариант URL после строки 1 url=.
Добавление кнопок в Конструктор ботов#
В Конструкторе ботов добавить кнопки можно в любой блок отправки сообщений.
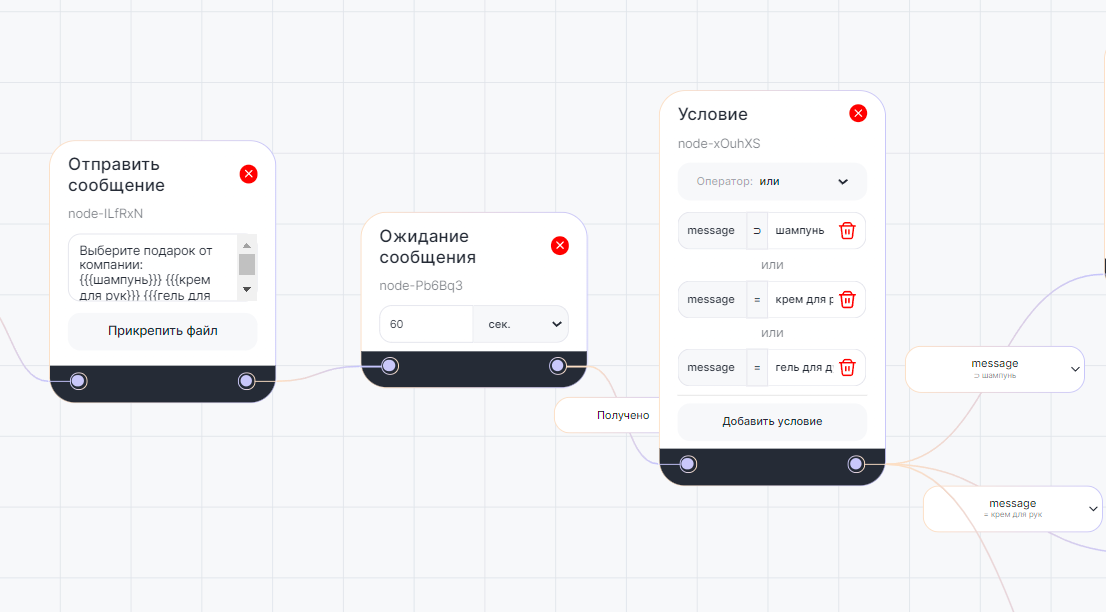
В приведенном отрывке сценария бот:
- Отправит текст сообщения с кнопками.
- Дождется ответа от клиента.
- Проверит вариант ответа, после чего направит сценарий по нужной ветке.


Видео
Демонстрационное видео про отправку сообщений с кнопками через Yclients: